안녕하세요
코딩연습생입니다~
아직 끝나지 않은 코로나로 인해 여간 힘든게 아니네요~
여러분들도 모두 코로나 감염으로 부터 조심하시길 바랍니다

이번 포스팅은 비쥬얼스튜디오(Microsoft Visual Studio)에서 기본으로 제공되고 있는 데이터그리드뷰(DataGridView)를
사용할때 기본 디자인이 너무 구리죠?ㅎㅎ

갠취이긴 하지만 저는 너무 구리게 느껴집니다 그래서 약간의 설정으로 그래도 조금 있어보이는(?) 그런 그리드뷰로
변경할 수 있는 설정법을 알려드릴려고 합니다
비쥬얼스튜디오(Microsoft Visual Studio)를 많이 사용하신분들이면 누구나 알고 계시겠지만 저는 어디까지나
초보(?) 아니면 연습생(?) 이런 분들을 위한 포스팅이니 이미 알고 계신분들이라면 뒤로가기를 누루시기 바랍니다ㅎㅎ
간혹 이런거 포스팅 하지 말아라 라고 말씀하시는 분들고 계셔서 맘이 아플때가 있어서..ㅠ

[디자인]
1. C#의 Form에 비쥬얼스튜디오(Microsoft Visual Studio)에서 기본적으로 제공하는 데이터그리드뷰(DataGridView)를 삽입합니다
- 삽입하는 방법은 좌측 도구상자탭에서 모든 Windows Forms 항목 중에 DataGridView 컨트롤을 마우스로 드래그앤드롭하여 사입합니다

2. 삽입된 데이터그리드뷰(DataGridView)를 마우스로 클릭하여 속성창에서 아래와 같이 수정합니다
- AllowUserToAddRows의 속성을 False로 변경
- AllowUserToAddRows는 기본상태에서 Rows 한줄을 보여줄것인지 하는것 입니다
- SelectionMode를 FullRowSelect로 변경
- 데이터그리드뷰(DataGrideView)의 내용을 선택했을때 선택 방법을 설정합니다
(사용 용도에 따라 사용하셔도 됩니다)

- 다음 모양 속성 변경입니다 위에서 아래로 상세 설정 화면입니다

- AlternatingRowsDefaultCell 속성
- 데이터그리드뷰(DataGrideView)의 내용 부분을 별도 설정없이 Row의 구분 색상을 표현 해줍니다
(말로 이해가 안되시는분은 제일 마지막 완성 이미지를 보시면 이해 하실겁니다)

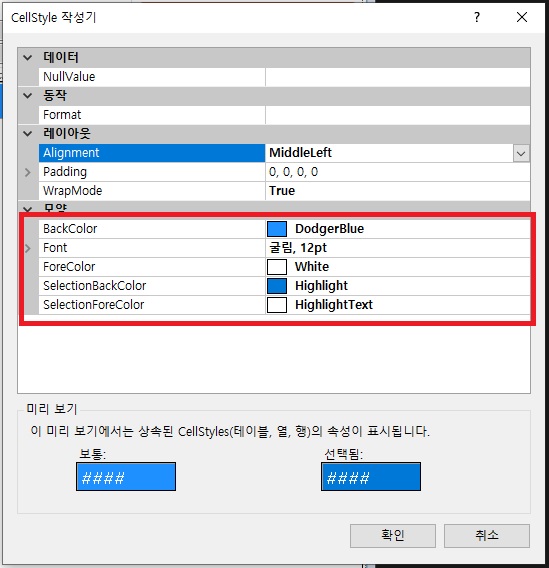
- ColumnHeadersDefaultCell 기본 헤더 디자인 변경
- 헤더의 기본 색생, 정렬, 크기등을 설정합니다

- ★ EnableHeadersVisualStyles 값을 False로 변경
(해당 옵션을 변경하지 않으면 디자인을 변경하셔도 화면에 표시되지 않습니다)
이렇게 기본 데이터그리드뷰(DataGridView) 속성을 몇개를 바꾸고 적용하면 아래와 같이
멋있는(?) 그리드뷰로 변경됩니다~


앞서 말씀드렸듯이 어디까지나 갠취입니다;;ㅎㅎ 욕하지 마세요~
'코딩정보 > C#' 카테고리의 다른 글
| [C#] 비쥬얼스튜디오에서 파이썬(Python) 파일 실행 시키기 (0) | 2020.09.11 |
|---|---|
| [C#] 폴더안의 파일 목록 만들기(리스트박스) (0) | 2020.09.03 |
| [C#] CS1056 예기치 않은 ' ' 문자입니다 오류 해결방법 (0) | 2020.07.28 |
| [C#] 그리드뷰 엑셀 내보내기 (0) | 2020.07.24 |
| [C#] 데이터 그리드뷰 붙여넣기 만들기 (0) | 2020.07.21 |



