안녕하세요
코딩 연습생입니다
이번 포스팅은 개발하고는 크게 상관이 없는 부분이지만 가끔 프로그램의 메인 화면을 디자인 하거나
아니면 아이콘을 생성한다든지 할때 유용하게 사용하는 기능인데요
제목은 이미지 원하는 부분을 잘라오기 인데 이걸 응용하면 배경화면을 투명화 시키는거랑 같은 맥락입니다
저도 디자이너가 아니라서 전문가적 포토샵 사용은 못하지만 최대한 쉽게(?) 설명해보도록 하겠습니다
정보를 정확하게 전달해드리고자 하는 이유도 있지만 저도 사람인지라 자주 까먹어서 기록 차원에서라도
최대한 쉽게 설명 하도록 노력했습니다ㅎ
첫번째는 포토샵을 실행해 주세요~
(저는 Adobe Photoshop CC 2018 버전을 사용하였습니다)

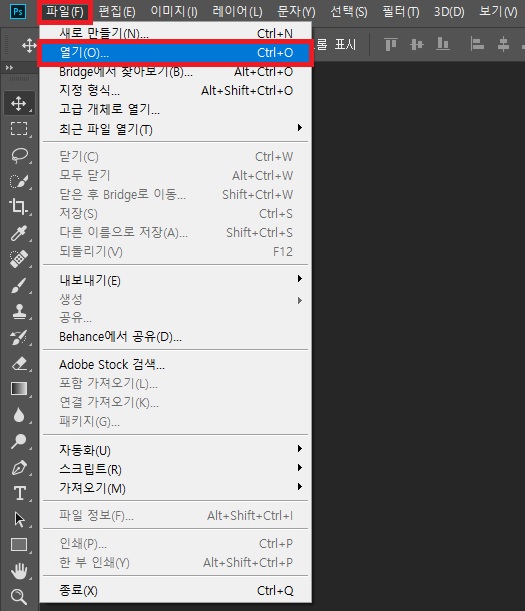
포토샵 실행을 시키고 난뒤에 편집하고자 하는 이미지를 불러오기 해주세요
단축키는 Ctl + O 입니다

이미지가 정상적으로 불러오기 되셨다면 좌측에 있는 편집 도구에서 빨간색 테두리 처럼 생긴 버튼을 눌러줍니다
(정확한 명칭이 생각이 안나는데 아마 올가미 어쩌구 였던거 같습니다ㅠ)

올가미(?) 버튼을 누루게 되면 마우스 포인트가 일반 모습이 아니라 변경되어 집니다
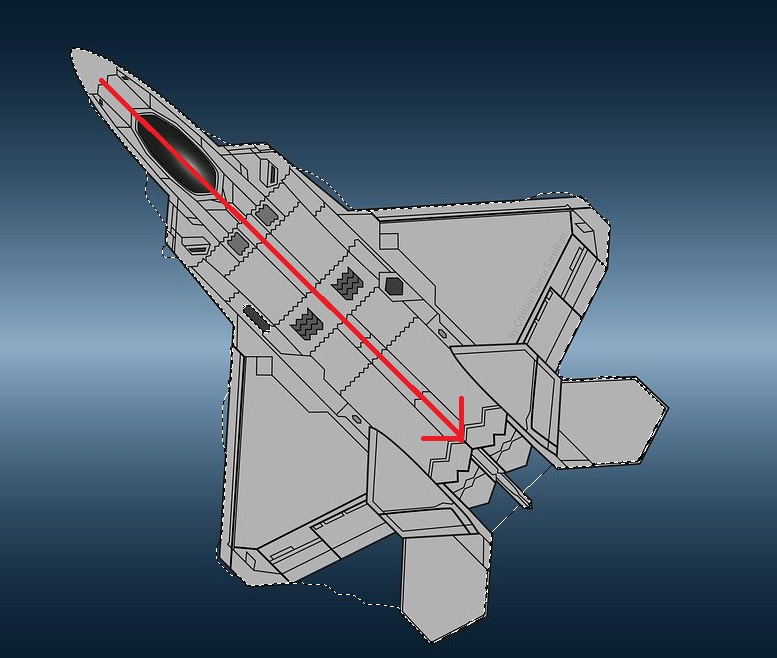
그상태에서 내가 따오고자 하는 이미지 방향대로 쭉 드래그 하시거나 아니면 비벼(?)주세요
그럼 아래 이미지 처럼 모형 주위가 저렇게 하얀색 점선으로 변하게 됩니다

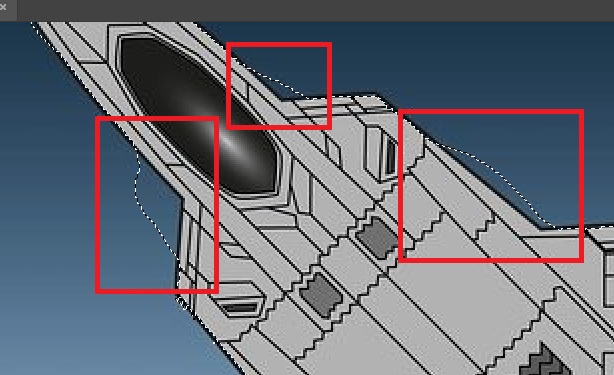
그런데 기본 올가미로 처음 활성화 시키면 가장자리 부분이 매끄럽지 못하게 인식하게 되는데요
(아래 그림을 참고해 주세요)

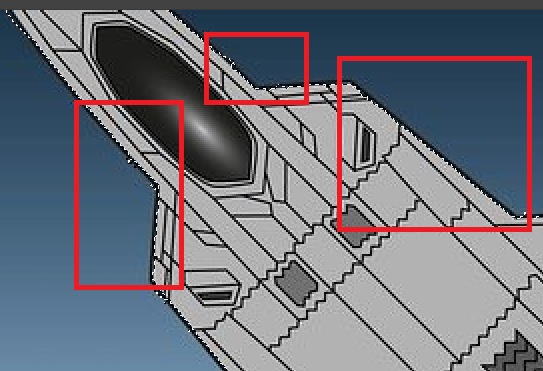
위의 이미지 처럼 제대로 인식하지 못한 부분을 조금 수정해 줍니다
올가미의 영역 축소 단축키는 Alt + 마우스 클릭 입니다
이렇게 조금이라도 정확한 모형을 따올수 있게 정리해 줍니다

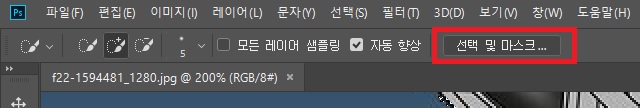
영역 설정을 모두 하셨다면 위쪽 빠른 단축키 모음 창에서 선택 및 마스크 라는 버튼을 눌러 가장자리를
좀 더 시각적으로 매끄럽게 변경해 줍니다

선택 및 마스크 버튼을 누루게 되면 우측에 속성 창이 나타나는데요
속성창에서 전역다듬기 부분에 매끄럽게 수치를 조정하는 레바가 나옵니다
저 레바를 좌/우로 움직여 가장자리가 가장 매끄럽게 보이는 수치를 찾아 설정해 줍니다

가장자리까지 잘 다듬으셨다면 이제 조각화한 레이어를 메인 배경에서 분리하여 신규 레이어로 만들어 줍니다
단축키는 Ctl + J 입니다
단축키를 눌러주시면 아래 그림과 같은 구조로 나뉘게 됩니다
그런 다음 위에서 설명드린것 처럼 배경을 투명화 하고자 하신다면
아래 처럼 배경(메인사진) 부분의 눈 표시 모양을 빼시면 투명화가 되면서 조각화 한 이미지만 보이게 됩니다


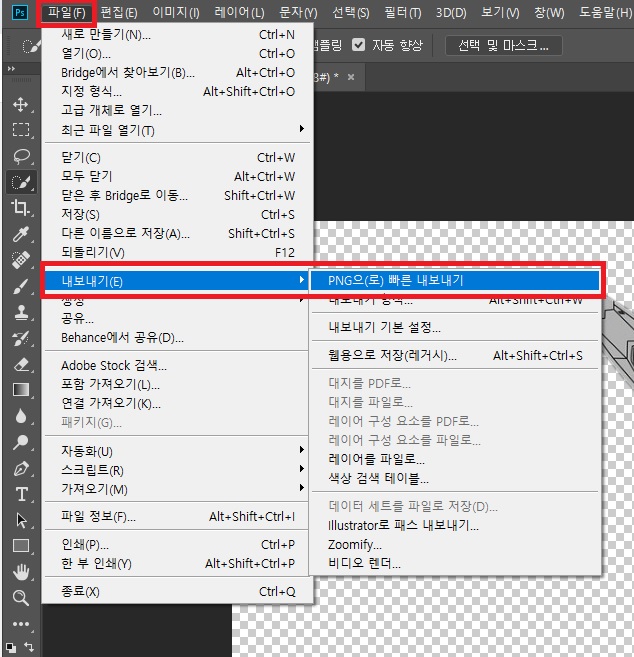
이제 원하는 구조로 다 만드셨으면 PNG 파일로 내보내기 해줍니다

빠른 내보내기를 통해 저장하시면 다음과 같이 투명 배경에 조각화한 이미지 PNG 파일이 나오게 됩니다
