안녕하세요
코딩연습생입니다~
이전 포스팅에서 폴더안에 파일 내용을 보여주는 프로그램을 소개한적이 있는데요
https://codingman.tistory.com/119?category=715728
[C#] 폴더안의 파일 목록 만들기(리스트박스)
안녕하세요 코딩연습생입니다~ 요즘 코로나도 문제이지만 태풍이 너무 많이 오네요~ 짜증날 정도로ㅎㅎ 글자님들도 코로나 + 태풍 조심하시길 바랍니다 이번 포스팅은 C#으로 리스트박스(ListBox)
codingman.tistory.com
이 프로그램을 조금 업그레이드시켜서 폴더안에 이미지 파일을 썸네일 형식으로 목록을 만들고 그 썸네일을 클릭하면
큰 이미지로 보기할 수 있는 뷰어(?) 프로그램을 만들어 볼려고 합니다
이전 화면에서 썸네일 이미지를 보여 주기 위해 조금 변경 했습니다
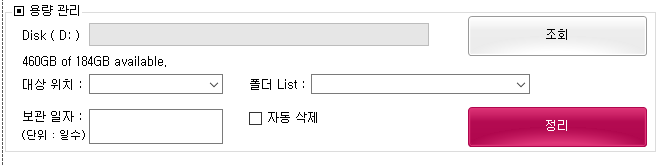
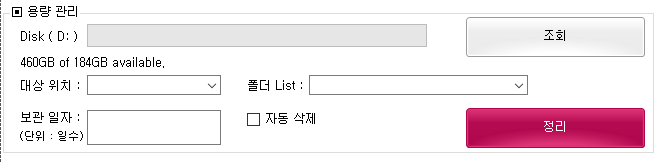
[화면 디자인]

파일 경로 안의 이미지 파일을 검색하여 이미지 갯수만 큼 panel을 생성하고 그 판넬안에 picturebox를 삽입하여
이미지를 삽입 시켜 주어서 썸네일을 만들고 해당 picturebox의 클릭이벤트를 생성하여 큰 picturebox에
이미지를 보여주는 그런 프로그램 입니다
코딩 순서 아래와 같이 정리 할 수 있습니다
▣ 기능 구현 순서
1) 폴더 위치의 이미지 파일 검색
2) 폴더안의 이미지 리스트를 배열로 생성
3) 배열수 만큼의 판넬(Panel) 컨트롤 생성
4) 판넬(Panel)안에 사진박스(PictureBox) 컨트롤 넣기
5) 사진박스(PictureBox)에 이미지 보여주기
6) 사진박스(PictureBox) 클릭 이벤트 생성
7) 사진박스(PictureBox) 클릭시 확대 이미지 보여주기
▣ 소스코드
FolderBrowserDialog dialog = new FolderBrowserDialog();
if (dialog.ShowDialog() == DialogResult.OK)
{
string Folder_Path = dialog.SelectedPath;
DirectoryInfo di = new DirectoryInfo(Folder_Path);
if (di.Exists == true)
{
string[] files = Directory.GetFiles(Folder_Path);
imgList = files.Where(x => x.IndexOf(".jpg", StringComparison.OrdinalIgnoreCase) >= 0
|| x.IndexOf(".png", StringComparison.OrdinalIgnoreCase) >= 0).Select(x => x).ToList();
if (imgList.Count > 0)
{
tableLayoutPanel1.Visible = true;
Image img = null;
try
{
for (int i = 0; i < imgList.Count; i++)
{
img = Image.FromFile(imgList[i]);
Panel pPanel = new Panel();
pPanel.BackColor = Color.Black;
pPanel.Size = new Size(150, 150);
pPanel.Padding = new System.Windows.Forms.Padding(4);
PictureBox pBox = new PictureBox();
pBox.BackColor = Color.DimGray;
pBox.Dock = DockStyle.Fill;
pBox.SizeMode = PictureBoxSizeMode.Zoom;
pBox.Image = img.GetThumbnailImage(150, 150, null, IntPtr.Zero);
pBox.Click += PBox_Click;
pBox.DoubleClick += PBox_DoubleClick;
pBox.Tag = i.ToString();
pPanel.Controls.Add(pBox);
this.uiFp_Image.Controls.Add(pPanel);
}
}
finally
{
img.Dispose();
}
}
else
{
tableLayoutPanel1.Visible = false;
}
if (imgList.Count > 0)
{
Panel pnl = this.uiFp_Image.Controls[0] as Panel;
PictureBox pb = pnl.Controls[0] as PictureBox;
uiTxt_ImgFile.Text = this.imgList[0];
PBox_Click(pb, null);
}
}
}
이렇게 코딩을 하시게 되면 기능 구현 중 1번~6번까지가 완성 됩니다
마지막 클릭 이벤트를 연결해 줘야 겠죠?
public void PBox_Click(object sender, EventArgs e)
{
for (int i = 0; i < this.uiFp_Image.Controls.Count; i++)
{
if (this.uiFp_Image.Controls[i] is Panel)
{
Panel pnl = this.uiFp_Image.Controls[i] as Panel;
pnl.BackColor = Color.Black;
}
}
PictureBox pb = sender as PictureBox;
pb.Parent.BackColor = Color.Red;
int idx = Convert.ToInt32(pb.Tag.ToString());
Image img = Image.FromFile(imgList[idx]);
uiPb_Image.Image = img;
uiPb_Image.SizeMode = PictureBoxSizeMode.StretchImage;
uiTxt_ImgFile.Text = this.imgList[idx];
}
위와 같이 코딩을 하시면 클릭한 사진박스(PictureBox)에 대한 이미지를 좌측의 썸네일 확대 이미지의
사진박스(PictureBox)로 이미지를 띄울수 있게 됩니다
'코딩정보 > C#' 카테고리의 다른 글
| [C#] 드라이브 용량 조회하기 (0) | 2020.09.15 |
|---|---|
| [C#] 기간별 폴더 정리(삭제)하기 (0) | 2020.09.15 |
| [C#] 비쥬얼스튜디오에서 파이썬(Python) 파일 실행 시키기 (0) | 2020.09.11 |
| [C#] 폴더안의 파일 목록 만들기(리스트박스) (0) | 2020.09.03 |
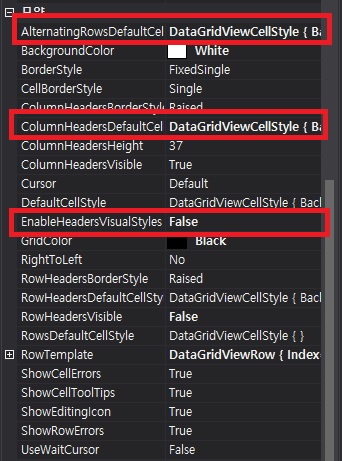
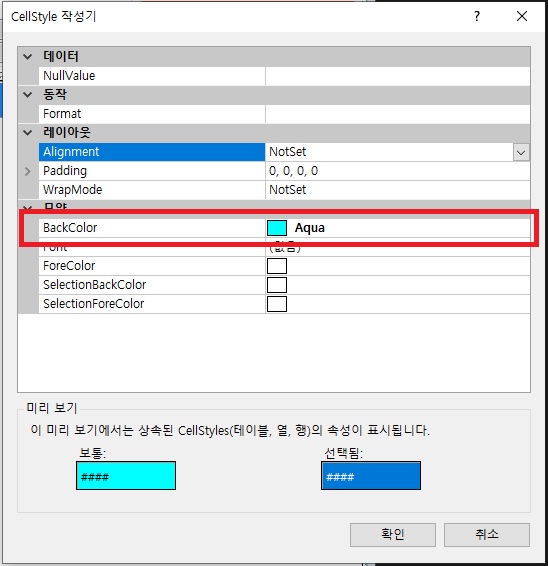
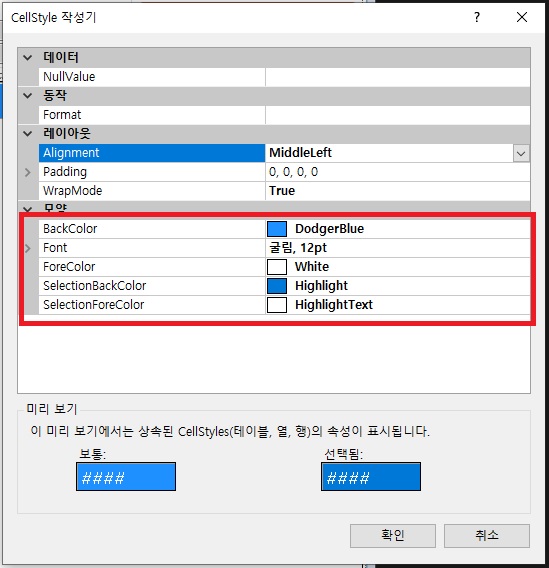
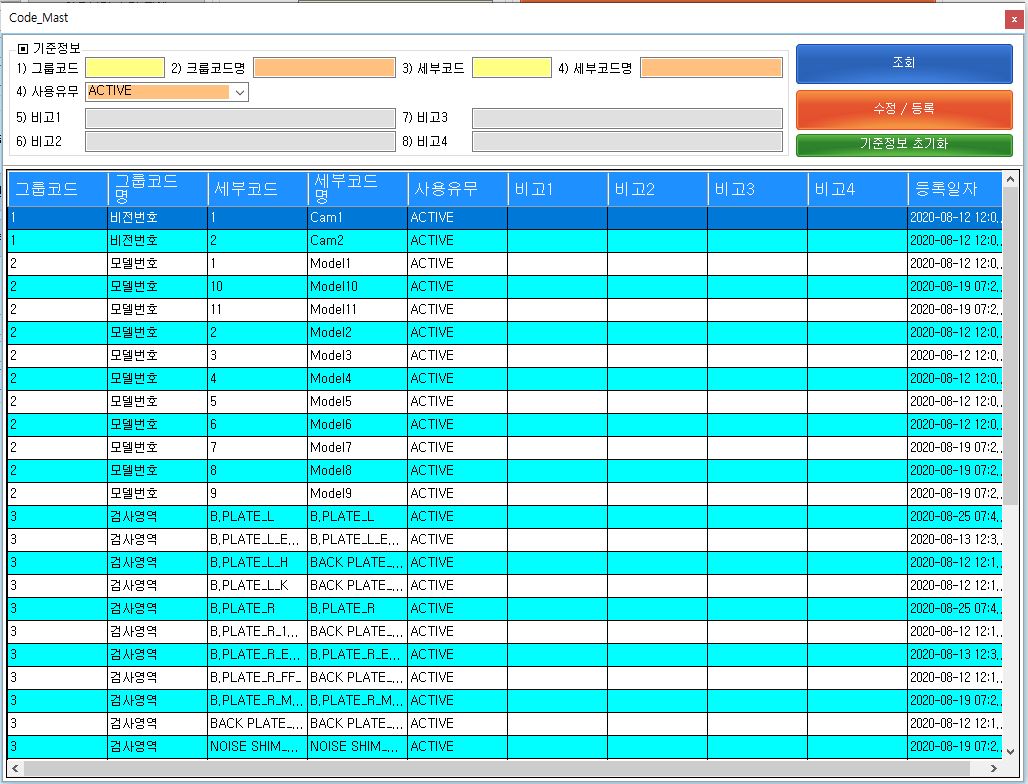
| [DataGridView] 기본 데이터그리드뷰 디자인 하기!! (0) | 2020.08.25 |