안녕하세요~
파이썬 티스토리 API 사용하기 제 3탄!!
본문 내용에 이미지를 넣는 방법을 포스팅해 보도록 하겠습니다
현재 포스팅 중인 글은 연재 느낌으로 작성되어 지고 있기 때문에
처음 오신분이시라면 이전글을 함께 보고 오셔야 이해가 되실듯 합니다
1. 티스토리 API 설정
https://codingman.tistory.com/147?category=762038
[Python] 티스토리 API 사용을 위한 Access_token 구하기
안녕하세요 코딩연습생입니다~ 이번 포스팅은 파이썬 언어를 통해 티스토리 API를 사용하여 자동 업로드를 구현해 볼려고 합니다 구현에 앞서 몇가지 준비사항들이 필요한데 1. Token 키를 알아야
codingman.tistory.com
2. 티스토리 API를 이용한 카테고리 ID 조회
https://codingman.tistory.com/152
[Python] 티스토리 API를 사용하여 작성글 쓰기(1)
안녕하세요 코딩연습생입니다~ 저번 포스팅에 이어 파이썬 언어를 통해 티스토리 API를 사용하여 자동 업로드를 구현 두번째 포스팅 입니다 https://codingman.tistory.com/147?category=762038 [Python] 티스토
codingman.tistory.com
3. 티스토리 API를 이용한 본문 작성글 올리기
https://codingman.tistory.com/158?category=762038
[Python] 티스토리 API를 사용하여 작성글 쓰기(2)
안녕하세요~ 요즘 블로그에 많은 시간을 할애하고 있네요ㅎㅎ 딥러닝 분석을 통한 주식 정보 자동 포스팅 구연하랴...오류수정...개선...끝이 안보이네요ㅎ 거기에 블로그의 원래 취지인 코딩 정
codingman.tistory.com
위의 단계를 모두 보셨다면 본문 내용에 이미지를 첨부하는것은 참 쉽게 적용하실 수 있습니다
물론 구현할때는 머리도 아프고 힘들었지만...
저와 같은 생각을 하시는 분이 계시다면 이 글을 보고 제가 소비한 시간보다 좀 더 빠르게 적용 하시길 바랍니다
일단 본문에 이미지를 넣기 위해서는 어려번의 단계가 필요했는데요
저의 경우 파이썬의 어떤한 결과를 txt 파일로 저장하였습니다
그리고 그 txt 파일을 png 그림 파일로 변환을 하였고
그 변환된 png 파일을 본문의 내용에 업로드 하는 방식으로 구조가 되어 있습니다
해당 포스팅 글에서 중요한 부분은 png 파일을 본문에 업로드 하는게 주요 주제이지만
제가 개발한 구조에 대한 모든 설명을 업로드 하도록 하겠습니다
1. txt파일을 png 파일로 변환
- 저는 파이썬의 PIL를 이용하여 이미지에 텍스트를 입히는 구조로 만들었습니다
# coding=utf-8
from PIL import Image, ImageDraw, ImageFont
import textwrap
import requests
import webbrowser
from datetime import datetime
import os
from pandas import DataFrame
import settings
import time
import json파이썬 제일 상단의 패키지 선언 부분입니다

텍스트 문서를 이미지에 쓰는 함수를 만들어 줍니다
def make_image(self, message, height, filename):
# Image size
W = 500
H = height
bg_color = 'rgb(214, 230, 245)' # 아이소프트존
# font setting
font = ImageFont.truetype('NanumSquareRoundR.ttf', size=12)
font_color = 'rgb(0, 0, 0)' # or just 'black'
# 원래 윈도우에 설치된 폰트는 아래와 같이 사용 가능하나,
# 아무리 해도 한글 폰트가 사용이 안 되어.. 같은 폴더에 다운받아 놓고 사용함.
# font = ImageFont.truetype("arial.ttf", size=28)
image = Image.new('RGB', (W, H), color=bg_color)
draw = ImageDraw.Draw(image)
lines = message
# start position for text
x_text = 10
y_text = 10
print(lines)
# 각 줄의 내용을 적음
for line in lines:
line = str(line).replace("\\n", "").replace("{", "").replace("}", "")
print(line)
width, height = font.getsize(line)
draw.text((x_text, y_text), line, font=font, fill=font_color)
y_text += height
# height는 글씨의 높이로, 한 줄 적고 나서 height만큼 아래에 다음 줄을 적음
save_path = os.path.join(settings.BASE_DIR, "tistory/png/")
#파일이 존재하면 삭제 후 저장
if os.path.isfile(save_path + '{}.png'.format(filename)):
os.remove(save_path + '{}.png'.format(filename))
image.save(save_path + '{}.png'.format(filename))
else:
# 안에 적은 내용을 파일 이름으로 저장
image.save(save_path + '{}.png'.format(filename))폰트 파일은 네이버 나눔스퀘어라운드R 폰트를 사용하였는데 검색하면 무료로 사용이 가능합니다
혹시 귀찮으신분들은 아래 링크에 첨부해 놓을께요

그 다음 해야할것은 텍스트 파일의 내용을 DataFrame 형식으로 만들어 make_image 함수에 전달 해야 합니다
def set_stockclose(self):
data_list = []
f = open(os.path.join(settings.BASE_DIR, "data/list/stockclose_list.txt"), "r")
while True:
line = f.readline()
if not line:
break
a, b, c = line.split(sep=';')
data = {"종목코드 : " + a + "종목명 : " + b + " 예측종가 : " + c}
data_list.append(data)
text_hight = len(data_list) * 15
self.make_image(data_list, text_hight, "stockclose_list")f라는 경로에 있는 txt 파일을 불러와서 data_list라는 배열에 Dataframe 형태로 넣어주고 그 값을 make_image로
넘겨주는 구문 입니다

이렇게 하면 지정한 경로에 들어가면 txt의 내용을 담고 있는 png 파일이 생성됩니다

그러면 이제 저 생성된 이미지를 본문 내용에 넣어볼꼐요
2. png 파일을 본문 내용에 넣기
(참고로 티스토리API는 그림 파일만 업로드가 가능하니 참고하세요)
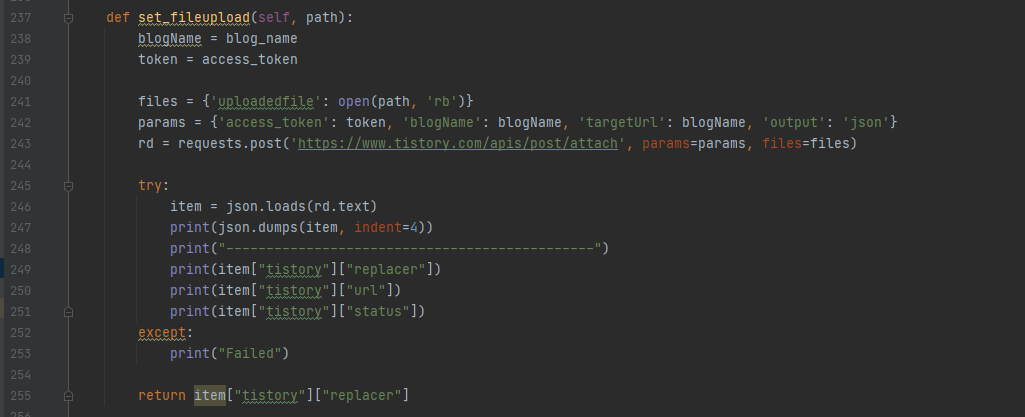
def set_fileupload(self, path):
blogName = blog_name
token = access_token
files = {'uploadedfile': open(path, 'rb')}
params = {'access_token': token, 'blogName': blogName, 'targetUrl': blogName, 'output': 'json'}
rd = requests.post('https://www.tistory.com/apis/post/attach', params=params, files=files)
try:
item = json.loads(rd.text)
print(json.dumps(item, indent=4))
print("----------------------------------------------")
print(item["tistory"]["replacer"])
print(item["tistory"]["url"])
print(item["tistory"]["status"])
except:
print("Failed")
return item["tistory"]["replacer"]

위와 같이 업로드 함수를 만들어 줍니다
그리고 저번 티스토리 API 글 작성하기 2탄에서 본문을 만드는 부분에서 다음과 같이 사용합니다
def get_content(self):
skyloket_path = os.path.join(settings.BASE_DIR, "tistory/png/skyloket_list.png")
stockclose_path = os.path.join(settings.BASE_DIR, "tistory/png/stockclose_list.png")
buylist_path = os.path.join(settings.BASE_DIR, "tistory/png/buy_list.png")
html_path = os.path.join(settings.BASE_DIR, "tistory/html/html_content.html")
now = datetime.now()
nowdate = now.strftime('%Y-%m-%d')
nowtime = now.strftime('%Y-%m-%d %H:%M:%S')
html_content = '<p>* 현재 개발 중인 주식 분석 프로그램 실행 결과 값입니다</p>'
html_content += '<p data-ke-size="size14"><span style="color: #ee2323;"><b> 이 자료는 주식 투자 목적이 아닌 프로그램 분석율 계산을 위한 값이므로 절대 신뢰하지 마세요</b></span></p>'
html_content += '<p data-ke-size="size14"><span style="color: #ee2323;"><b> (이자료를 통한 투자 손해에 대해 필자는 배상하지 않습니다)</b></span></p>'
html_content += '<p> </p>'
html_content += '<p data-ke-size="size14">※ 해당 정보는 프로그램 결과값이 정리하여 자동으로 포스팅되는 글라는 점을 참고해 주세요</p>'
html_content += '<p data-ke-size="size14"> (' + nowdate + '프로그램이 자동으로 포스팅한 자료 입니다)</p>'
html_content += '<p> </p>'
html_content += '<p>▣' + nowdate + '_급등 주가 리스트</p>'
html_content += '<p data-ke-size="size14"><span style="color: #ee2323;">(현재 기준 지난 30일간 주가가 10배 이상 급등한 주가 리스트입니다)</span></p>'
html_content += '<p>' + self.set_fileupload(skyloket_path) + '</p>'
html_content += '<p> </p>'
html_content += '<p><span style="color: #333333;">▣' + nowdate + '_매수 예상 종목</span></p>'
html_content += '<p data-ke-size="size14"><span style="color: #ee2323;">(프로그램에서 현재 기준 매수할 경우 승률이 가장 좋은 리스트 입니다)</span></p>'
html_content += '<p>' + self.set_fileupload(buylist_path) + '</p>'
html_content += '<p> </p>'
html_content += '<p><span style="color: #333333;">▣ 관심 주가별 예상 종가 리스트</span></p>'
html_content += '<p data-ke-size="size14"><span style="color: #ee2323;">(과거 데이터를 이용하여 텐서플로워를 통해 최종 예상 종가를 예측한 값입니다)</span></p>'
html_content += '<p data-ke-size="size14"><span style="color: #ee2323;">(신뢰성은 매우 낮습니다ㅠ 뭔가 알고리즘을 바꿔야 할거 같습니다)</span></p>'
html_content += '<p>' + self.set_fileupload(stockclose_path) + '</p>'
html_content += '<p> </p>'
html_content += '<p>위의 주가 리스트는 ' + nowtime + ' 기준으로 취합된 데이터로 작성된 자료 입니다</p>'
html_content += '<p>프로그램 결과에 대한 값을 티스토리에 자동 포스팅 중입니다</p>'
html_content += '<p>프로그램 결과 평일 기준 오전, 오후 두번 포스팅 하고 있습니다</p>'
html_content += '<p>해당 자료는 테스트 및 분석용으로 사용합니다</p>'
html_content += '<p>실제 투자에 활용하고자 할 경우 참고만 하시고 최종 분석은 본인이 해야 합니다</p>'
html_content += '<p>감사합니다</p>'
html_file = open(html_path, 'w+')
html_file.write(html_content)
html_file.close()
본문 내용을 보시면 중간 중간에 self.set_fileupload()라는 함수 호출 부분이 있습니다

이렇게 사용합니다
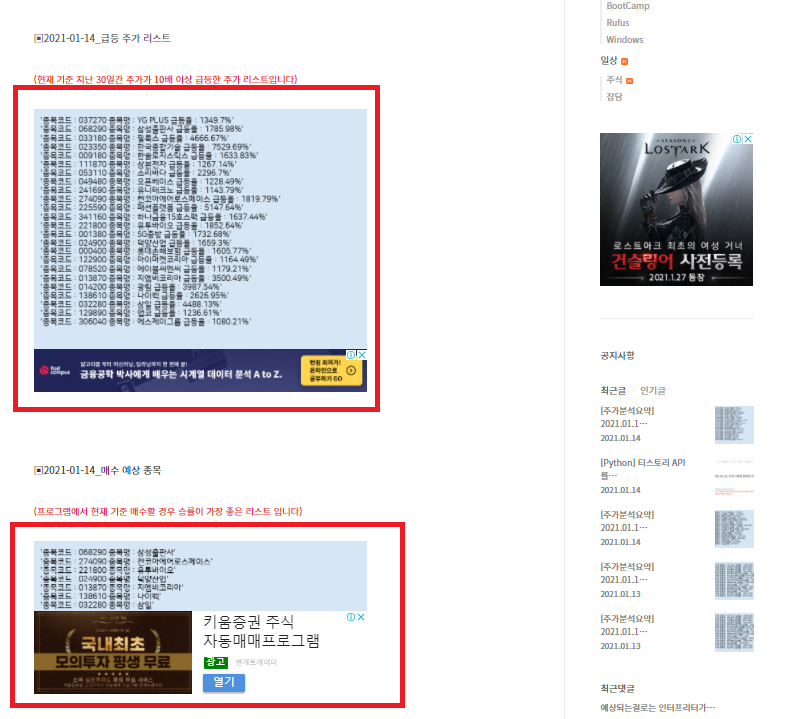
그리고 자동 포스팅을 돌리시면 아래와 같이 중간 함수를 호출한 위치에 다음과 같이 그림파일이 생성되게 됩니다
실제 본문 내용을 파이썬에서 ptrint문으로 찍어보시면 티스토리에서 이미지 해당 부분에 html 형태의 이미지 업로드
URL 주소가 찍히는 모습을 보실 수 있습니다

'코딩정보 > Python' 카테고리의 다른 글
| [PYTHON] KIVY 윈도우환경에서 설치하기 (0) | 2021.04.16 |
|---|---|
| [Python] 티스토리 API를 사용하여 작성글 쓰기(2) (0) | 2021.01.14 |
| [Python] 티스토리 API를 사용하여 작성글 쓰기(1) (10) | 2021.01.12 |
| [Python] 티스토리 API 사용을 위한 Access_token 구하기 (5) | 2021.01.11 |
| [Python] 웹크롤링을 통한 종가 정보 가져오기 (0) | 2020.12.03 |



